GraphQL 이란 무엇인가: 데이터 쿼리 언어의 혁신

GraphQL의 개념과 탄생 배경
GraphQL은 사용자가 필요로 하는 데이터만을 명확하게 요청할 수 있게 해주는 쿼리 언어이자 실시간 API 아키텍처 입니다. 이는 페이스북 개발 팀에 의해 2012년에 창안되었고, 이후 2015년에 오픈소스로 공개되었습니다. 기존의 REST API가 갖고 있는 과잉 쿼리(over-fetching)와 하위 쿼리의 결여(under-fetching) 문제를 해결하기 위한 방안으로 기획되었습니다. REST API에서는 서버가 정한 데이터 구조를 따라야 했기 때문에, 자칫하면 필요하지 않은 정보까지 받아들이는 경우가 발생했습니다. 반면 GraphQL은 클라이언트가 정확하게 필요한 데이터 구조를 요청하고, 서버는 그 요청에 따른 결과만을 반환하는 효과적인 데이터 소통을 가능하게 합니다.
GraphQL의 주요 매력은 타입 시스템에 기반하여 쿼리를 정의한다는 점입니다. 특정 '타입'이 정의되면, 그 타입에 맞는 쿼리를 수행할 수 있습니다. 이는 데이터의 일관성을 보장하고, 복잡한 데이터 구조에서도 유연하고 강력한 쿼리 성능을 제공하죠. 특히, 대규모의 분산된 시스템에서 매우 유용하며, 다양한 플랫폼과 장치에서 일관된 API를 제공할 수 있습니다.
GraphQL의 작동 원리
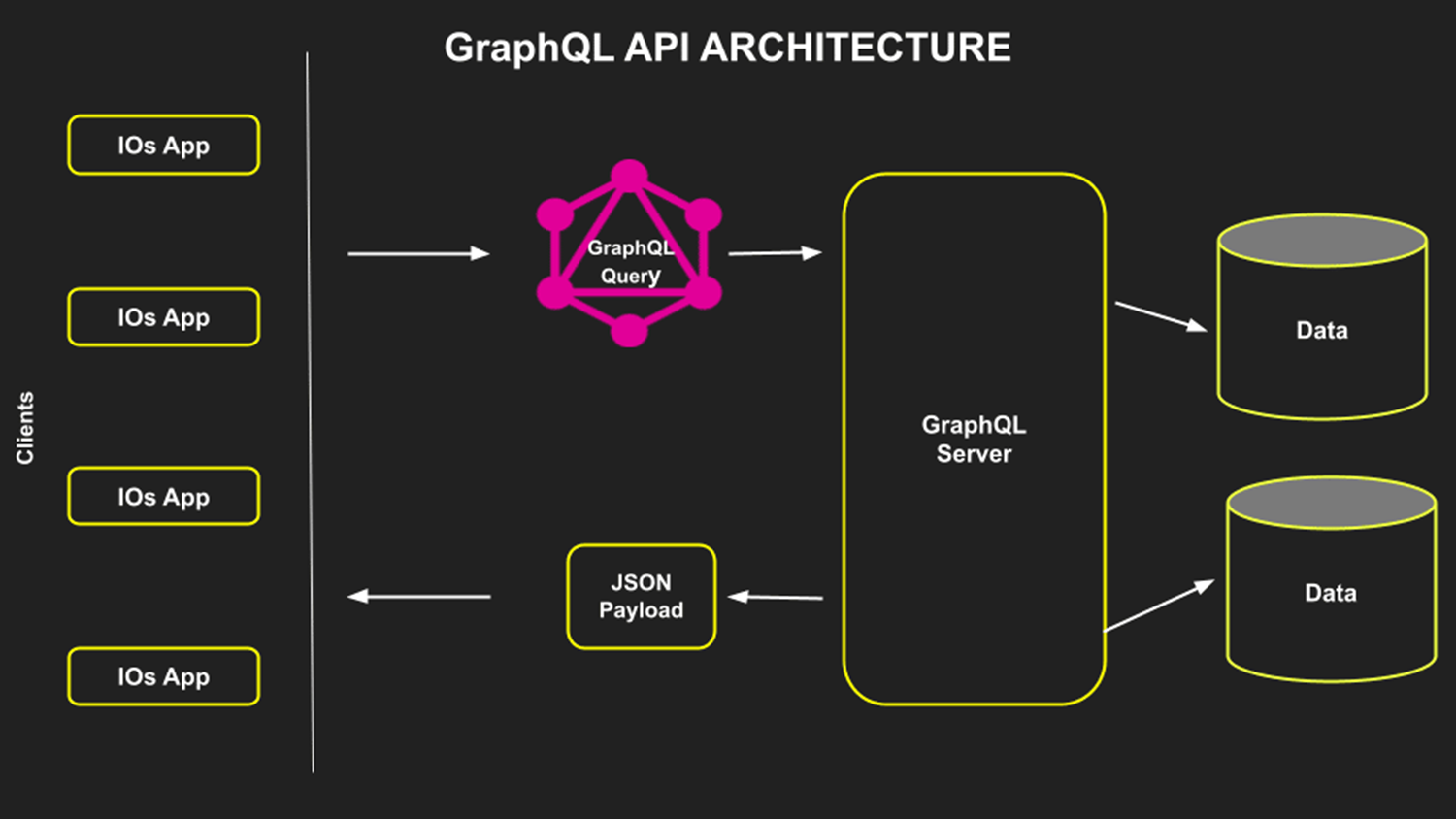
GraphQL은 서버에 설치되는 유형의 API로, 클라이언트가 데이터를 어떻게 그리고 어떤 형태로 받아내고 싶은지를 '쿼리'라는 형태로 명시합니다. 서버는 이러한 쿼리를 분석하고 처리하여 필요한 정보만을 추출하여 반환합니다. 클라이언트는 요청한 대로 정확하게 필요한 데이터를 받아 볼 수 있습니다. 이 과정에서 중요한 역할을 하는 것은 바로 '스키마(Schema)'와 '리졸버(Resolver)' 입니다. 스키마는 서버가 클라이언트에 제공할 수 있는 데이터 타입과 그 관계를 정의한 것이며, 리졸버는 쿼리에 해당하는 실제 데이터를 반환하는 함수들을 의미합니다.
이와 같은 작동 원리는 서버와 클라이언트 간의 통신을 매우 유연하게 만들어줍니다. 예를 들어, 어떤 특정 게시글의 제목과 작성자 정보만을 얻고 싶다면, GraphQL의 쿼리를 이용해서 오직 그 두 가지 정보만을 요청할 수 있습니다. 결과적으로 네트워크 사용량과 서버의 부하가 감소하며, 애플리케이션의 성능 향상에도 긍정적인 영향을 줍니다.
스키마의 역할과 중요성
GraphQL에서 스키마의 역할은 핵심적입니다. 스키마는 모든 가능한 쿼리와 데이터 타입, 그리고 그들 간의 관계를 정의합니다. 이를 통해 클라이언트 개발자들은 서버가 어떠한 데이터를 제공하는지, 그리고 어떻게 요청해야 하는지를 명확히 알 수 있어 개발 프로세스가 명확해지고 생산성이 향상됩니다. 또한, 타입 시스템 덕분에 데이터 타입의 충돌이나 오류를 사전에 감지하고 해결할 수 있어 보다 견고한 API를 구축할 수 있습니다.
리졸버의 기능과 사용법
리졸버는 쿼리에 대응하여 데이터를 리턴하는 함수들의 집합입니다. 각각의 타입과 필드에 대하여 해당 리졸버를 구현함으로써, 쿼리 요청에 따라 서버가 데이터베이스나 다른 API 등으로부터 필요한 정보를 취합하고 처리하는 작업을 할 수 있습니다. 개발자는 리졸버를 통해 데이터 페치의 로직을 상세히 제어할 수 있으며, 클라이언트가 요청한 데이터를 정확하게 제공할 수 있습니다.
GraphQL을 활용한 현대적 API 설계
API 설계에 있어 GraphQL은 매우 현대적이고 유연한 접근 방식을 제공합니다. 하나의 엔드포인트를 통해서 복잡한 데이터 모델링과 다양한 요청을 처리할 수 있는 능력 덕분에 많은 개발자들이 RESTful API 보다 GraphQL을 선호합니다. 또한, 자기 문서화(self-documenting) 특성 덕분에 API의 사용법을 쉽게 파악하고 테스트할 수 있는 장점도 갖추고 있습니다.
실제로 많은 대형 테크 회사들이 GraphQL을 도입하여 그 효율성과 효과를 경험하고 있습니다. 예를 들어, 한 서비스에서 사용자 프로필의 일부 정보와 함께, 그 사용자가 좋아하는 게시글의 리스트를 보여주어야 한다고 가정해 봅시다. GraphQL을 이용하면 이러한 복잡한 데이터 요청도 단일 쿼리로 해결할 수 있으며, 이는 매우 간결하고 직관적인 개발 프로세스를 가능하게 만듭니다.
선언적 데이터 패칭(Declarative Data Fetching)
선언적 데이터 패칭은 GraphQL의 큰 특징 중 하나입니다. 클라이언트는 요구하는 데이터의 형태를 선언적으로 작성하고, 서버는 해당 형태의 데이터를 응답합니다. 이는 명령적 방식으로 여러 API 엔드포인트를 호출하고 데이터를 조합해야 하는 번거로움을 없애주며, 강력하면서 간단한 API 호출이 가능하게 합니다.
실시간 데이터와 GraphQL의 Subscriptions
GraphQL은 실시간 데이터 처리를 위해 'Subscriptions'이라는 기능을 제공합니다. 이를 통해 서버 사이드 이벤트에 클라이언트가 실시간으로 반응할 수 있도록 합니다. 예를 들어, 새로운 게시물이나 메시지가 등록될 경우, 관련된 클라이언트들에게 자동으로 알림을 전송하는 것이 가능합니다. 이런 실시간 기능은 현대 웹과 모바일 애플리케이션에서 점점 더 중요해지고 있습니다.
GraphQL의 미래와 도전
GraphQL은 현재 웹 개발의 주요 트렌드가 되었으며, 앞으로도 많은 개발자와 회사들에 의해 채택될 것입니다. 하지만, 아직까지는 REST API가 주류를 이루고 있기에, 많은 개발자들이 제도권 교육이나 경험을 통해 GraphQL을 배워나가야 할 시기입니다. 또한, 캐싱, 보안, 쿼리 복잡성 등의 기술적 도전에 대한 해결책을 지속적으로 발전시켜 나가야 합니다.
오늘날 클라이언트 중심의 애플리케이션 웹 개발에 있어서 최적화된 통신 방법을 찾는 것은 매우 중요한 문제입니다. GraphQL은 그 문제에 대한 하나의 해답으로, 강력하고유연하며 효율적인 데이터 쿼리 능력을 제공합니다. 이는 개발자에게만 유익한 것이 아니라, 최종 사용자에게도 더 나은 사용 경험을 제공할 수 있기에, GraphQL의 미래는 매우 밝을 것으로 예상됩니다.
결론
GraphQL은 데이터 쿼리와 API의 미래로, 간결하고 효율적인 데이터 교환 방법을 제공합니다. 이는 기존의 RESTful API 방식의 한계를 극복하고, 현대의 다양한 요구에 부응할 수 있는 강력한 도구입니다. 분명 GraphQL은 웹 개발 분야에서 중요한 위치를 차지할 것이며, 앞으로도 그 가치와 중요성은 계속해서 증대될 것입니다. 친절한 지침과 약간의 유머를 섞어가며, 본문에서 언급한 그래픽틱과 데이터 쿼리의 혁신적인 방법, GraphQL에 대해 알아보았습니다. 여러분의 애플리케이션에 GraphQL을 도입하여, 보다 나은 사용자 경험을 제공해 보세요.
'IT 정보 > IT 용어' 카테고리의 다른 글
| 프로젝트 GR00T이란 무엇인가 : 핵심기술이 사회에 미치는 영향 (0) | 2024.03.22 |
|---|---|
| SLLM이란 무엇인가?(영향력 & 역할) (0) | 2024.03.22 |
| 벤더블이란: 유연성과 혁신의 결합(feat. 개념, 발전 및 응용, 장점, 미래전망) (0) | 2024.03.13 |
| 롤러블의 등장배경, 원리, 활용 가능성 및 과제 (0) | 2024.03.12 |
| 애플 비전 프로가 끌어올리는 미래 기술의 패러다임 (0) | 2024.02.22 |




댓글